Learn important console object in javascript
- Admin
- Dec 31, 2023
- Javascript
During the development environment, the Developer needs to log the useful debug messages and print flow variable values. So the application has to access the browser window console functionality.
For that, javascript provided Console object to log the messages to the console window.
Console object behavior can be varied from browser to browser.
All popular browsers support the major functionality of the console object.
This object is a global object and can be accessed freely anywhere.
all the information from the console object is output to the console window in a browser.
How to open the Browser console window?
the console window can be enabled in all popular browsers.
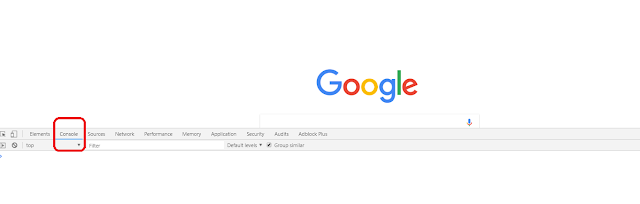
A chrome console window will be opened by right click ( more tools + developer tools) on the browser and selecting the Inspect option. the window opened and select the console tab as shown below

Firefox browser console windowwill be opened using Firebug extension or inbuilt in_developer tools console.
For Safari browser, Please see Safari Developer tools article.
Console Object log syntax
console.log( object1,{optional objects});
console.log( message1,{optional objects});
console.log is in two variants. one is having parameters that contain a list of objects and the first object is mandatory. other is having messages followed by zero or more objects.
Console Object methods
console object has a lot of methods for debugging logs/different logger formats/ display timer information.
The assert() method
Print log messages to console if the assert is false, if true, returns nothing. It is useful in unit testing javascript objects.
- Syntax
console.assert(assertion, {List of objects, Atleast One is required);
console.assert(assertion, messages {list of options/objects});
- Example
Here is an example of the console assert method
console.assert(false, "test passed");
// outputs "VM339:1 Assertion failed: test passed" message colored in red to console
console.assert(true, "test failed"); // outputs nothing to console
The clear() method
this method clears the console messages.
if the preserve option is set, outputs ‘console.clear() was prevented due to ‘Preserve log” to console window if the preserve option is not set and the output message “console was cleared”
- Syntax and Example:-
console clear syntax and example is below
console.clear();
The count() method usage
this logs the number of times the count is being called.
- Syntax
console.count(\[label\]); // syntax has label which is optional
- Example
console.count("calledcount"); // outputs calledcount:1
console.count("calledcount"); // outputs calledcount:2
console.count("calledcount"); // outputs calledcount:3
The dir() method usage
Output javascript object and their properties information in hierarchical tree(childs) form
Syntax and Example:
console.dir(object); // Syntax
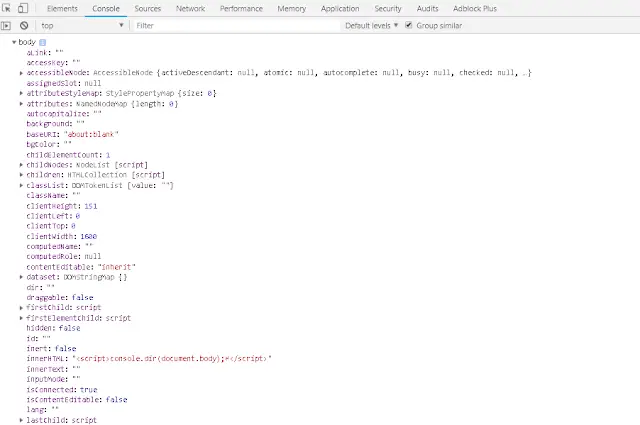
console.dir(document.body); // outputs body object data in tree form as shown in below diagram
Outputs:

The dirxml() method usage
prints javascript object data in the form of XML/HTML to console window.
Syntax and Example:
console.dirxml(object);
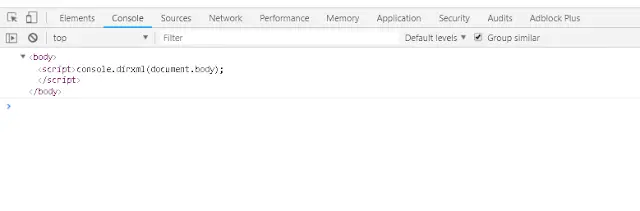
console.dirxml(document.body); // outputs body object data in html form as shown in below diagram.

Group(), groupEnd() and GroupCollapsed() method usage
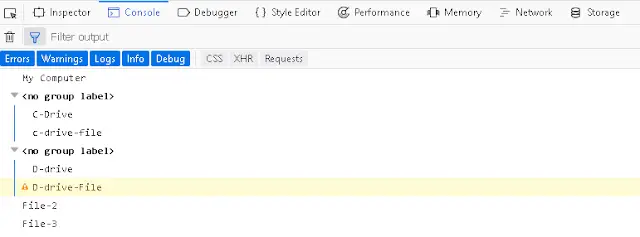
these methods are used to group the console log messages and show data in hierarchical format as shown below.
You can create a nested group inside the group using the group()method. groupCollapse creates a new group + opens the group by default
Syntax and Example:
console.log("My Computer");
console.group();
console.log("C-Drive");
console.log("c-drive-file");
console.groupEnd();
console.group();
console.log("D-drive");
console.warn("D-drive-File");
console.groupEnd();
console.log("File-2");
console.log("File-3");

The table() method usage
Displays the data in table format. This will be useful for printing array of objects to console.
Syntax:
console.table(data \[, columns\]);
Parameters:
- data:- data array or object data to print
- columns: column array to include in the output
Example:
function Employee(name, salary) {
this.name = name;
this.salary = salary;
}
var emp1 = new Employee("Sai", "9000");
var emp2 = new Employee("Ganesh", "8000");
var emp3 = new Employee("Venkat", "5000");
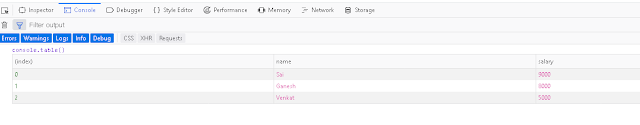
console.table([emp1, emp2, emp3]);
please see the screenshot form output how it looks

time(), TimeEnd() methods
This method is used to log the time taken for operations/calculation processing. time() method initializes and starts the timer when timeEnd encountered, the timer stops and logs the time taken.
console info() method usage
log information message to the Web console
The trace() method
trace method logs a stack trace of the current request thread.
syntax:
console.trace()
The warn() method
prints warning messages to the web console
Syntax:
console.warn(Obj1,\[list of objects\])
console.warn(msg,\[list of objects\])
The Error() method usage
Prints Error messages to the web console. The syntax is similar to the log method
Following 5 log messages, types are in order from left to right where Left is termed as a critical message and the Right one is termed as Low.
FATAL —> ERROR —> WARN —>INFO —>DEBUG:
Conclusion
Console object is an important native object in javascript. It is helpful to print the debug logs to the browser console.
