Sendgrid dynamic email template in Javascript tutorials(examples)
- Admin
- Feb 5, 2024
- Java-examples
In this tutorial, We will discuss SendGrid dynamic template examples for replacing date, currency, and iterate objects.
This tutorial covers the following things
- How to create a dynamic template in the SendGrid dashboard?
- How to replace dynamic data (HTML) into SendGrid Templates in JavaScript
- Adding an array of json data to templates
- Iteration loop in SendGrid template
- conditional check in template
- format date in SendGrid email template
How do create an email template in SendGrid?
First login to the SendGrid dashboard with your credentials
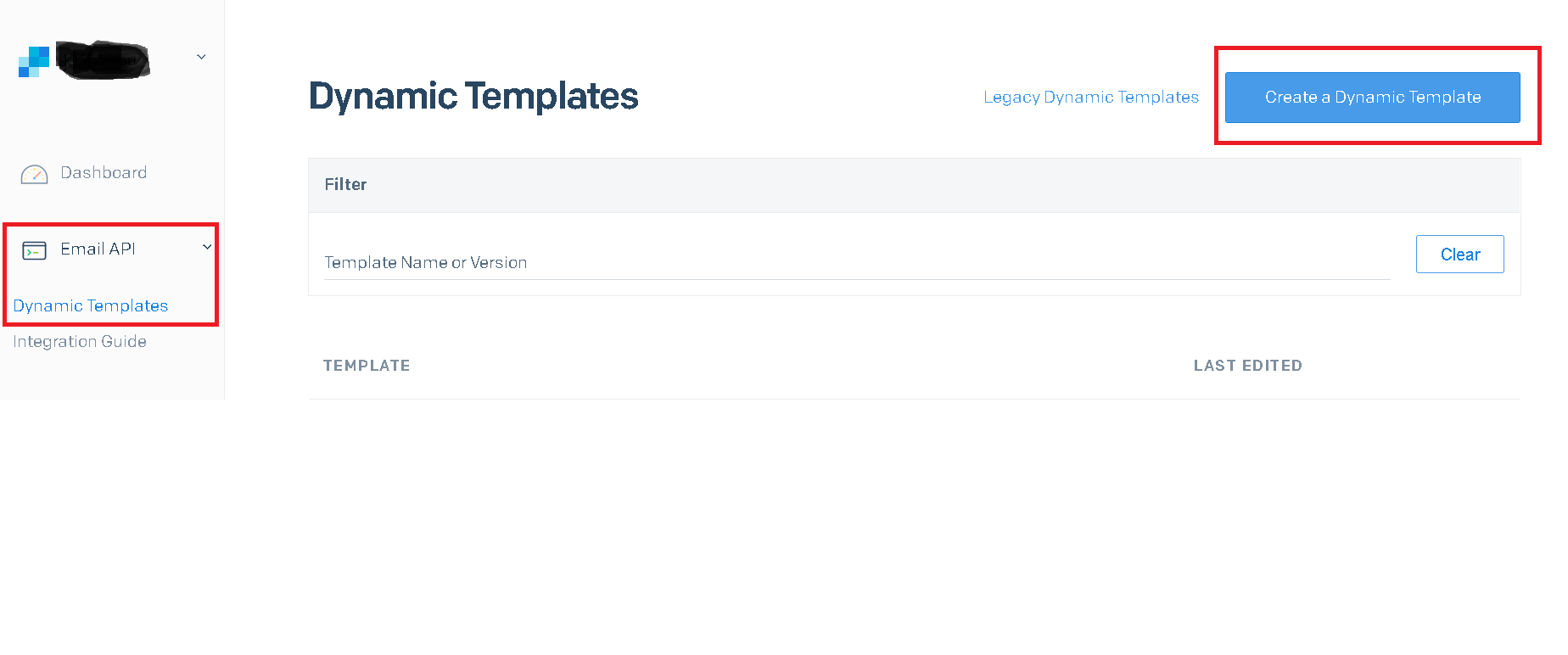
- In the left navigation, click on the Email API - Dynamic Templates option diagram shown below

Next, Click on Create a Dynamic Template
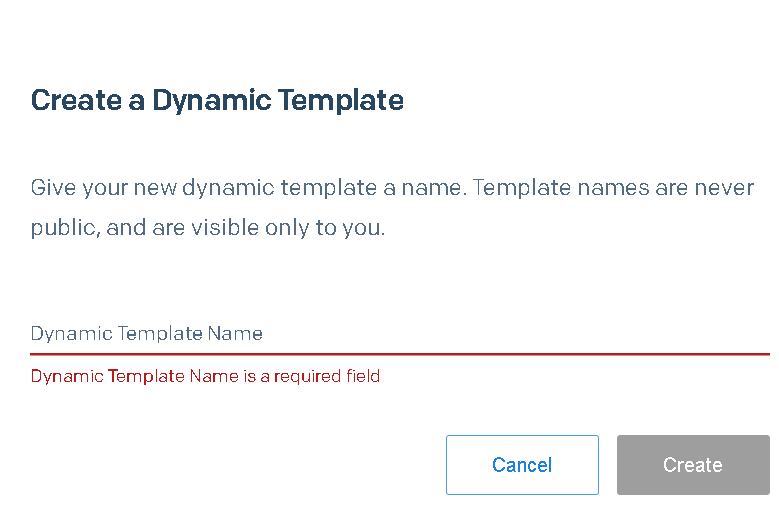
It asks for a new dynamic template name as shown below.

Once the template is created, You can create versions. The versions contains multiple templates that can be activated and deactivated, only one version is activate at a time.
You can create a version with your design or send grid predefined templates.
I selected my version which asks using to edit the code
Design Editor, In this, You can use drag and drop HTML elements to design an elementsCode Editor- You can write HTML and assets code in a plain editor
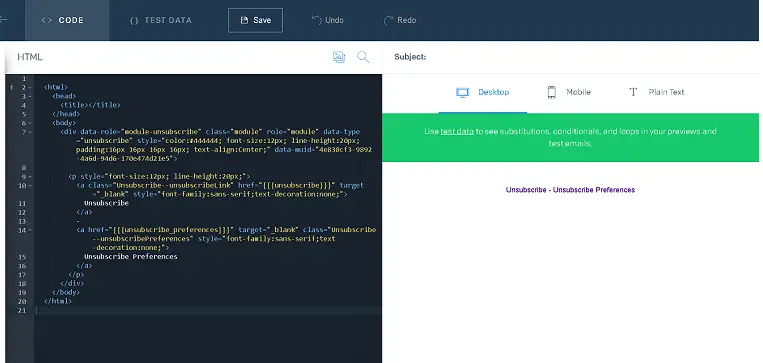
It opens the HTML editor as seen below.

You can note down the Template ID that is configured in the client code to configure it.
SendGrid template javascript example
Sendgrid dynamic template uses handlebars or mustache syntax to replace variables with dynamic values in HTML.
The template contains variables with double curly braces, Example syntax {{variable}}.
The below code is converted to HTML by replacing the variable name with the actual value in plain text.
<p>{{name}}</p>
Converted to
<p>John</p>
You can also pass HTML content instead of plain values, But the interpreted syntax is to use three braces.
{{{htmlcontent}}}
- Limitations
HTML class selectors are not working for styles, instead, you have to use inline styles Here are some of the examples that faced displaying json object
How to iterate json objects in a dynamic grid template in SendGrid?
Suppose you have an array of json objects passing from client code, wants to display them in table format.
You have to iterate an array of objects and print it in normal code
sendgrid provides an each loop iteration using handlebarJS scripting language.
Here is a syntax for each iteration each is a handlebar helper class that starts and ends the tag and has an array of objects. We can retrieve each object property by name using double braces syntax - {{property}} inside each block.
You can also get the index of each object using {{@index}} helper attribute.
{{#each employees}}
{{property}}
{{/each}}
Let’s declare an array of objects.
{
"employees": [
{
"id": 2,
"name": "Frank",
"salary": 6000,
"gender": "male"
},
{
"id": 1,
"name": "john",
"salary": 5000,
"gender": "male"
}
]
}
You want to print this array of objects in the template with an HTML table.
<table class="table ">
<thead>
<tr style="border:1px solid #ddd;">
<th
style="border:1px solid #ddd;width:50px;text-align:center;font-weight:700"
>
id
</th>
<th style="border:1px solid #ddd; text-align:center;font-weight:700">
Name
</th>
<th
style="border:1px solid #ddd;text-align:center;width:120px;font-weight:700"
>
Salary
</th>
<th
style="border:1px solid #ddd;text-align:center;width:120px;font-weight:700"
>
Gender
</th>
</tr>
</thead>
<tbody>
{{#each employees}}
<tr style="border:1px solid #ddd;">
<td style="border:1px double #ddd;text-align:center;">{{@index}}</td>
<td align="center" style="border:1px double #ddd;">{{id}}</td>
<td style="border:1px double #ddd;text-align:center;">{{name}}</td>
<td style="border:1px double #ddd;text-align:center">{{salary}}</td>
</tr>
<td style="border:1px double #ddd;text-align:center;">{{gender}}</td>
{{/each}}
</tbody>
</table>
The table is printed in the SendGrid email template.
How to use if-else conditional check in Sendgrid dynamic template
Suppose you are passing the below object from the client code.
{
"id": 1,
"name": "john",
"salary": 5000,
"gender": "male"
}
handbardjs has a if conditional check against object in sendgrid.
In the dynamic template editor, you can write the below code.
if-else in can be used in send grid template as seen below
<div class="printname">
{{#if name}}
<h1>{{name}} {{salary}}</h1>
{{else}}
<h1>No Employee</h1>
{{/if}}
</div>
You can also use if else if conditional expressions in SendGrid dynamic template.
Here is an syntax
{{#if property}}
<p>Condition1 met</p>
{{else if property}}
<p>Condition2 met</p>
{{else}}
<p>No Condition satisfied</p>
{{/if}}
