Primeng button Angular tutorials|p-button examples
This post covers an How to add primeng button component to Angular App with examples.
First, see this tutorial on how to Integrate primeng into Angular for doing the below things.
- create an angular application using the ng CLI command
- Integrate primeng into the Angular application
Import ButtonModule into the Angular application
In the Application Module file ie app.module.ts
import
ButtonModulefrom the primeng library
Added
ButtonModuleto import section of app module.
app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, AppRoutingModule, ButtonModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
Primeng button example
In an HTML template, You can add buttons in two ways
- p-button element
- pButton directive
p-button element is a new element that we can add as seen below.
<p-button label="Reset"></p-button>
pButton directive allows adding primeng behavior to existing HTML button element
<button pButton type="button" label="Submit"></button>
app.component.html
<span><button pButton type="button" label="Submit"></button></span>
<span>
<p-button label="Reset"></p-button>
</span>
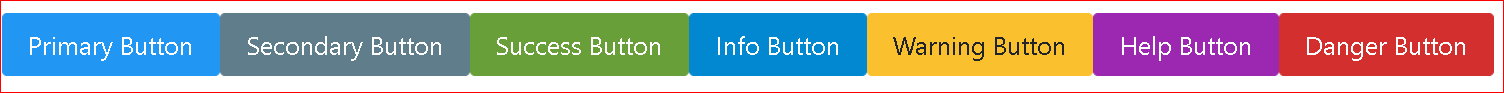
Primeng button color and styles
primeng provides different button variations with a CSS selector.
- p-button-primary
- p-button-secondary
- p-button-success
- p-button-info
- p-button-warning
- p-button-help
- p-button-danger
Here is an example
<button
pButton
type="button"
label="Primary Button"
class="p-button-primary"
></button>
<button
pButton
type="button"
label="Secondary Button"
class="p-button-secondary"
></button>
<button
pButton
type="button"
label="Success Button"
class="p-button-success"
></button>
<button
pButton
type="button"
label="Info Button"
class="p-button-info"
></button>
<button
pButton
type="button"
label="Warning Button"
class="p-button-warning"
></button>
<button
pButton
type="button"
label="Help Button"
class="p-button-help"
></button>
<button
pButton
type="button"
label="Danger Button"
class="p-button-danger"
></button>
Output:

How to add an icon to the primeng button?
primeng button has an icon attribute, These icons can be primeng or font awesome icons.
icon to the button is aligned using iconPos, the default position is left.
<button pButton type="button" label="Edit" icon="pi pi-user-edit"></button>
<button pButton type="button" label="Delete" icon="pi pi-trash"></button>
How to disable the primeng button
One way, thedisabled attribute can be added to make it button disabled.
Another way is to use attribute binding [disabled] with the expression , These expressions evaluated to truthy or false values
<h1>{{title}}</h1>
<button
pButton
type="button"
[disabled]="isDisabled"
label="Disabled Button"
></button>
In Typescript Component, Define the class variable bound to the disabled attribute.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'primeng button disabled example';
public isDisabled: boolean;
constructor() {
this.isDisabled = true;
}
}
primeng button sizes
It provides different sizes
- regular or default size
- small button using
p-button-sm - large button using
p-button-lg
Here is an example
<button pButton type="button" label="Regular" class="p-button-sm"></button>
<button pButton type="button" label="small" class="p-button-sm"></button>
<button pButton type="button" label="large" class="p-button-lg"></button>
primeng button event click example
You can add onClick event to p-button element or HTML button element with pButton directive.
<p-button label="Click" (onClick)="clickEvent()"></p-button>
In the typescript component, Define even bind function.
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {
clickEvent(event) {
console.log("Click Event fired");
}
}
you can also pass parameters to the event-binding function
In Template HTML component:
<p-button label="Click" (onClick)="clickEvent($event)"></p-button>
In the typescript component:
clickEvent(event: any) {
console.log("Click Event fired");
}
Issues
Initially, I encountered a lot of issues using buttons in my angular application.
button label is not working
To use the primeng button in the angular application, you have to import the Button module into the angular app. First, Please make sure that primeng and icon styles are configured correctly in angular.json.
"styles": [
"src/styles.scss",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeicons/primeicons.css",
]
Second, the Check button module is imported into the app.
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
ButtonModule
]
