Mermaid js tutorial & example - Javascript Diagram Tool
- Admin
- Dec 31, 2023
- Javascript
What is Mermaid js ?
Mermaid js is an Opensource javascript framework for generating diagrams and charts from Markdown-based text content.
Define the markdown Text content in a syntax similar to markdown text. This project uses D3 and dagre-d3 libraries for graphic layout and drawing.
For example, You define the flow as markdown as an example below
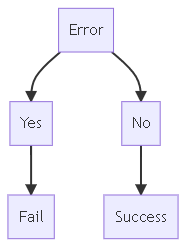
graph TD;
Error-->Yes;
Error-->No;
Yes-->Fail;
No-->Success;
Output

It also has an online editor where you do design the diagrams and test them.
This library can generate the following diagrams using javascript.
- Flow Chart
- Sequence Diagram
- Gantt Diagram
- Class Diagram
- Git Graphs
- ER Diagram
- Pie Chart
- State Diagram
- User Journey
Mermaid JS Advantages
- Opensource is a simple tool
- No need for any commercial tools to generate flow and sequence diagram tools.
- Simple tool to generate basic diagrams
- Free to use
- Online Editor to test text content.
- Export to PNG and SVG
- Easy to modify and regenerate the chart and diagrams
Installation and Setup
This library uses javascript/jquery and node-based application using CDN
Include CDN URL in script tag of HTML as below Initialize the mermaid object using initialize with a configuration object
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.13.4/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
NodeJS npm:
You can install the mermaid library using npm or yarn library.
yarn add mermaid
npm install -g mermaid
It installs dependencies in your nodejs application.
mermaid API usage
It uses in client applications on the webpage to load it. These calls render function, parse the text syntax and Generate the diagram and output to SVN element In HTML, we will write an HTML tag like this and class=“mermaid”
<script>mermaid.initialize({startOnLoad:true});</script>
<div class="mermaid">
</div>
Sample Flowchart Example
The following snippet of code generates a simple flowchart diagram.
<!doctype html>
<html lang="en">
<head>
<title>Mermaind Javascript Flow chart Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.13.4/mermaid.min.js"></script>
<script>
mermaid.initialize({ startOnLoad: true });
</script>
</head>
<body>
<div class="mermaid">
graph TD A[Start] --> C{Answer Question?} C -->|Yes| D[Do Something] C
-->|No| E[Do Something]
</div>
</body>
</html>
Please see the output of this code as per the screenshot

Mermaid CLI Usage
Mermaid can also be invoked from the command line using the CLI tool.
It is a command-line interface tool that takes mmd extension files as input and output to SVG, png, and PDF format. mmd is a mermaid definition file that contains text markdown syntax formatted content. It has various options to configure, including height, background color, and CSS styles. Install CLI - using the npm command, This installs the tool globally
yarn global add @mermaid-js/mermaid-cli
or
npm install -g @mermaid-js/mermaid-cli
this cli provides the mmdc command-line option. you can check the usage and options below
B:\Workspace\blog\mermaid>mmdc -h
Usage: index.bundle [options]
Options:
-V, --version output the version number
-t, --theme [theme] Theme of the chart, could be a default, forest, dark or neutral. Optional. Default: default (default: default)
-w, --width [width] Width of the page. Optional. Default: 800 (default: 800)
-H, --height [height] Height of the page. Optional. Default: 600 (default: 600)
-i, --input Input mermaid file. Required.
-o, --output [output] Output file. It should be either svg, png, or pdf. Optional. Default: input + ".svg"
-b, --backgroundColor [backgroundColor] Background color. Example: transparent, red, '#F0F0F0'. Optional. Default: white
-c, --configFile [configFile] JSON configuration file for a mermaid. Optional
-C, --cssFile [cssFile] CSS file for the page. Optional
-p --puppeteerConfigFile [puppeteerConfigFile] JSON configuration file for puppeteer. Optional
-h, --help output usage information
Export to PDF/PNG/SVG example
It is an example of generating a sequence diagram from the text and converting it into a png file and downloading it. Use an mmdc tool that accepts text files and generates a png file.
mmdc -i sequence.mmd -o sequence.png -w 1024 -H 768
you are also supplying width and height configuration for a generated png file. sequence.mmd file contains below markdown text syntax
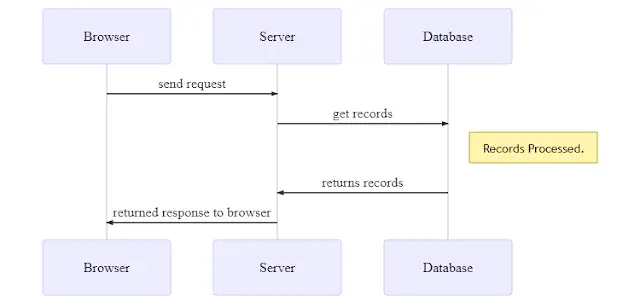
sequenceDiagram
Browser->> Server: send request
Server->> Database: get records
Note right of Database: Records Processed.
Database->> Server: returns records
Server->> Browser: returned response to browser
Generated Sequence Diagram is as follows

sequence.png
Mermaid Live Editor tool
This is an online Editor tool🔗 to edit/preview/download mermaid flowcharts and diagrams.
This will be very useful for coding the mermaid definition file and testing and previewing the diagram flows. This will help developers to save time and debug if any issues.
This has also various options like generating the link for the generated diagram and sharing it with others, Others can also edit the code and see the diagram. You can also download generated flow as an SVG file.
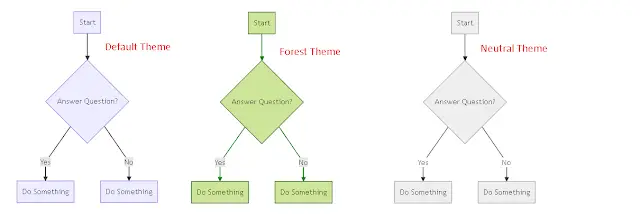
Mermaid JS Available Themes
- Dark
- Default
- forest
- neutral
