What is the difference between section and div tag in html
section and div are tags used to display the content on HTML pages. There are two differences between section and div
- semantic content
- font-size
The only difference between section and div is a semantic meaning applied to the content inside it.
what is Section?
Section is an element and has semantic meaning to the content inside it. These can be used to group the content or elements in HTML.
It is an HTML5 element.
Sections can contain different blocks to differentiate between content.
This can be used in
- paragraphs
- headings
- header
- footer
- article
And also font size is different for each same tag applied in the heading.
Thus, improves content readability and SEO ranking improved. Here is an example section tag with multiple same headings
<html>
<body>
<section>
<h1>heading 1</h1>
<p>Heading 1 paragraph.</p>
</section>
<section>
<h1>Heading 2</h1>
<p>Heading 2 paragraph.</p>
</section>
<div>
<h1>Heading 3</h1>
<p>Heading 3 paragraph.</p>
</div>
</section>
</body>
</html>
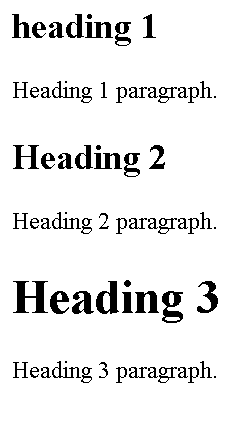
Output:

if a section contains multiple same tags, these can be differentiated using font size in this example, Also color styles also can be the same for this.
what is a div tag?
Div is an HTML tag that has no semantic meaning to it. It is used to create logic and layout of other elements and also contains other content elements.
Here is a div example
<html>
<body>
<div>
<h1>Countries</h1>
<ul>
<li>India</li>
<li>USA</li>
<li>Germany</li>
</ul>
<h1>Employee List</h1>
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Sal</th>
</tr>
<tr>
<td>1</td>
<td>Franc</td>
<td>5000</td>
</tr>
<tr>
<td>11</td>
<td>Eric</td>
<td>4000</td>
</tr>
<tr>
<td>5</td>
<td>Andrew</td>
<td>1000</td>
</tr>
</table>
</div>
</body>
</html>
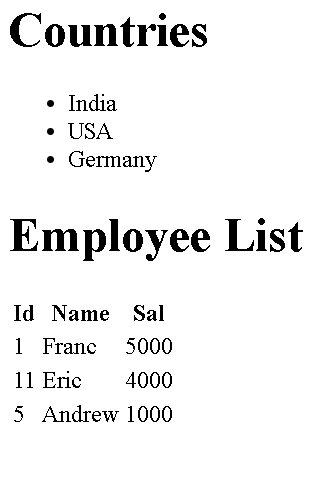
Output

Browser support
The Div tag has support in older and all the latest browsers including Chrome, Internet Explorer, Firefox, and Safari.
The Section tag has support in the latest browsers which support html5
Conclusion
Div is used to create a layout and group inside content elements and has no semantic meaning.
Section tag has semantic meaning inside content and improves readability and SEO
