How to add a horizontal and vertical scrollbar to an HTML div with css example
Sometimes, We want to add a vertical or horizontal container to HTML elements.
This post explains the way how to add a horizontal and vertical scrollbar. It also includes CSS styles to change the color of a scrollbar.
You can add a scrollbar to the HTML body, table, div, and any valid HTML element using CSS.
How to add a scrollbar to the div element
Suppose you have an HTML div element, You declared width of 300px and height:200px.
You added content that takes more than the given height and width. Then It overflows and displays the default scrollbar (horizontal and vertical) on the web page.
Let’s see a div example example
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.container{
width:150px;
height:200px;
border:1px red solid;
}
</style>
</head>
<body>
<body>
<div class= "container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Hendrerit dolor magna eget est lorem ipsum dolor sit amet. Mattis enim ut tellus elementum sagittis. Amet risus nullam eget felis eget. A lacus vestibulum sed arcu non odio euismod lacinia at. Ultrices gravida dictum fusce ut placerat orci nulla. Lectus magna fringilla urna porttitor rhoncus. Nulla facilisi morbi tempus iaculis urna. Facilisis gravida neque convallis a cras semper auctor neque. Urna id volutpat lacus laoreet non curabitur gravida arcu ac. Eleifend donec pretium vulputate sapien nec sagittis. Nisl nisi scelerisque eu ultrices vitae auctor. Odio morbi quis commodo odio aenean sed adipiscing diam. Mauris pharetra et ultrices neque ornare aenean euismod elementum nisi. Vestibulum sed arcu non odio euismod lacinia at quis risus. Vitae et leo duis ut diam quam nulla.
Adipiscing bibendum est ultricies integer quis auctor. Viverra maecenas accumsan lacus vel facilisis volutpat. Dolor sed viverra ipsum nunc aliquet. Commodo quis imperdiet massa tincidunt nunc pulvinar. Diam quam nulla porttitor massa id neque aliquam vestibulum morbi. Nisi est sit amet facilisis magna etiam tempor. Facilisis sed odio morbi quis commodo odio. Pulvinar neque laoreet suspendisse interdum consectetur libero. Dolor magna eget est lorem.
Non tellus orci ac auctor augue mauris augue. Laoreet non curabitur gravida arcu ac tortor dignissim convallis aenean. Vel quam elementum pulvinar etiam. Curabitur gravida arcu ac tortor dignissim convallis aenean et tortor. Dolor morbi non arcu risus quis varius quam. Phasellus faucibus scelerisque eleifend donec pretium. Arcu ac tortor dignissim convallis aenean et. Sem nulla pharetra diam sit amet nisl suscipit adipiscing. Volutpat sed cras ornare arcu dui vivamus arcu felis bibendum. Eget aliquet nibh praesent tristique magna. In fermentum posuere urna nec tincidunt praesent. Porttitor massa id neque aliquam vestibulum morbi blandit. Eu ultrices vitae auctor eu augue ut lectus.
Vulputate enim nulla aliquet porttitor. Urna nunc id cursus metus. Suspendisse potenti nullam ac tortor vitae purus. Eget mi proin sed libero. Ut lectus arcu bibendum at varius vel pharetra vel. Nulla facilisi etiam dignissim diam quis. Et malesuada fames ac turpis egestas maecenas pharetra. Phasellus egestas tellus rutrum tellus pellentesque eu tincidunt tortor aliquam. Risus viverra adipiscing at in tellus integer feugiat scelerisque varius. Cras adipiscing enim eu turpis egestas.
Consectetur adipiscing elit duis tristique sollicitudin nibh sit. Sit amet facilisis magna etiam tempor orci eu lobortis. A cras semper auctor neque. Augue ut lectus arcu bibendum at varius. Risus viverra adipiscing at in tellus integer feugiat scelerisque. Venenatis urna cursus eget nunc scelerisque viverra mauris in aliquam. Massa tempor nec feugiat nisl pretium fusce id. Ac tincidunt vitae semper quis lectus. Feugiat in fermentum posuere urna.</p>
</div>
</body>
</html>
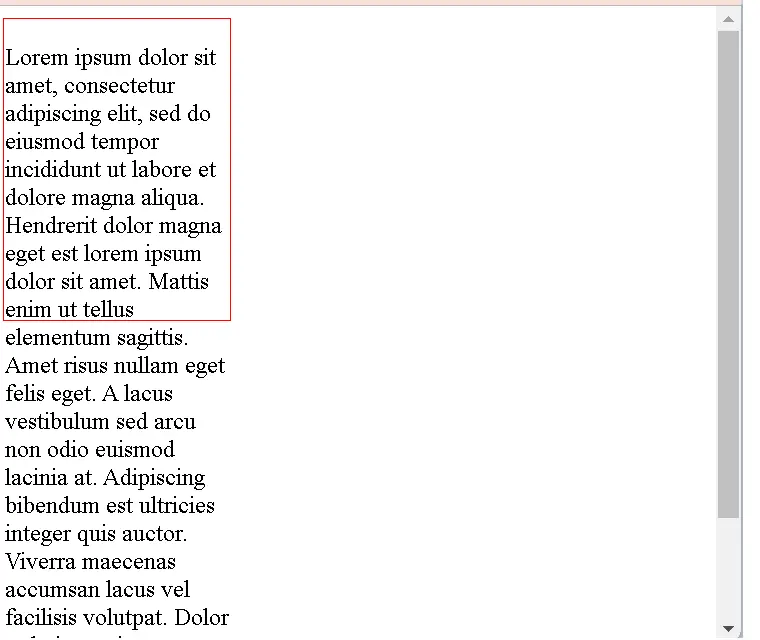
The output displays in the browser as content displayed outside of a given div width and height.

To avoid this, We can add a scrollbar using overflow-x for the horizontal and overflow-y for the vertical scrollbar.
overflow-x and overflow-y contain the following values.
visible: default and displays the content outsides of a given resolution if overflow occurs invisible: only display content that is occupied in a given resolution is visible and outside content is invisible. scroll: adds the scrollbar and content are wrapped inside a given resolution with scrollbar auto: adds scrollbar automatically based on content wrap within size. initial: initial value ie visible inherit: Consider the overflow value from a parent HTML element
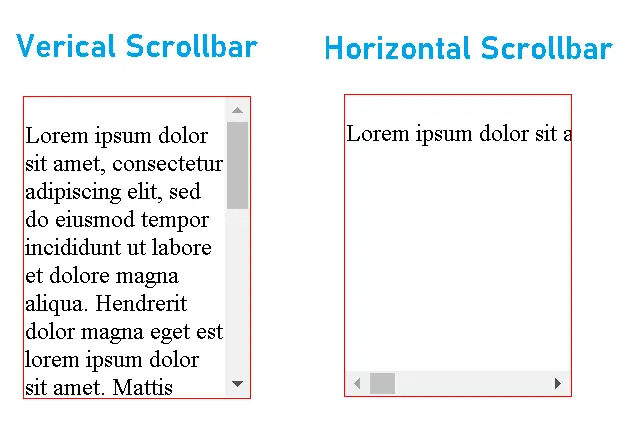
Horizontal scrollbar example,
overflow-x: scroll makes a horizontal scrollbar and wraps the content with white-space to nowrap
.container {
width: 150px;
height: 200px;
border: 1px red solid;
white-space: nowrap;
overflow-x: scroll;
}
Vertical scrollbar example, overflow-y: scroll makes a vertical scrollbar and wraps the content with a scrollbar
Add the below css styles
.container {
width: 150px;
height: 200px;
border: 1px red solid;
overflow-y: scroll;
}
This outputs horizontal and vertical scrollbar given below

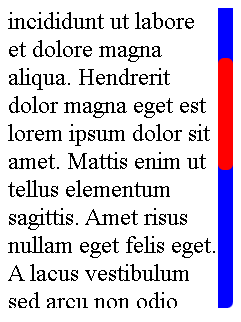
How to add scrollbar and track thin with CSS color styles
the scrollbar has some WebKit styles to apply color and other styles.
- webkit-scrollbar
- webkit-scrollbar-track
- webkit-scrollbar-thumb
Here is a sass code
.container {
width:150px;
height:200px;
overflow:scroll;
overflow-x:hidden;
overflow-y:auto;
&::-webkit-scrollbar{
width:10px;
}
& {
scrollbar-width:thin;
scrollbar-color: blue red;
}
&::-webkit-scrollbar-track{
background:blue;
border-radius:0 0 4px 0;
}
&::-webkit-scrollbar-thumb{
background:red;
border-radius:4px;
}
}
Here is a CSS code
.container {
width: 150px;
height: 200px;
overflow: scroll;
overflow-x: hidden;
overflow-y: auto;
}
.container::-webkit-scrollbar {
width: 10px;
}
.container {
scrollbar-width: thin;
scrollbar-color: blue red;
}
.container::-webkit-scrollbar-track {
background: blue;
border-radius: 0 0 4px 0;
}
.container::-webkit-scrollbar-thumb {
background: red;
border-radius: 4px;
}
And html is
<div class="container">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Hendrerit dolor magna
eget est lorem ipsum dolor sit amet. Mattis enim ut tellus elementum
sagittis. Amet risus nullam eget felis eget. A lacus vestibulum sed arcu non
odio euismod lacinia at. Adipiscing bibendum est ultricies integer quis
auctor. Viverra maecenas accumsan lacus vel facilisis volutpat. Dolor sed
viverra ipsum nunc aliquet. Commodo quis imperdiet massa tincidunt nunc
pulvinar.
</p>
</div>
Renders scrollbar to div with applied CSS colors styles