Angular material progress bar | mat-progress-bar example
In this blog post, We are going to learn Angular material progress bar with examples.
You can check other angular material examples.
progress bar UI ng element
The progress bar is an interactive UI element to show the progress of operations, For example, You need to show the status in graphical form during downloading, uploading, and copying a file.
There are different types of the progress bar
determinate progress bar: the progress bar is shown in the known progress of an operation, For example, 3 minutesindeterminate progress bar: The time taken to take an operation is not known at displaying a progress bar.
The progress bar UI element can be used in Web, mobile, and desktop applications.
The best example for the progress bar can be observed in showing progress operation when you copy files from one folder to another folder in windows.
Angular Material framework progress bar with rich functionalities which can be reused across angular applications.
Angular material progress bar example
To use the progress bar in the angular application, the Material framework provides MatProgressBarModule which you need to import into app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
import { FormsModule, ReactiveFormsModule } from "@angular/forms";
import { MatProgressBarModule } from "@angular/material/progress-bar";
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule, MatProgressBarModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
exports: [AppComponent],
})
export class AppModule {}
MatProgressBarModule contains mat-progress-bar component
Create a component app.component.ts
determinate progress bar
<mat-progress-bar mode="determinate" value="40"></mat-progress-bar>
Buffer progress-bar
<mat-progress-bar mode="buffer"></mat-progress-bar>
indeterminate progress bar
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
Query Progress
<mat-progress-bar mode="query"></mat-progress-bar>
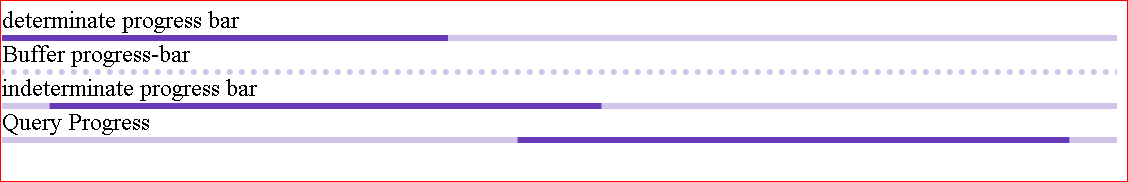
Output

As you can see there are different progress bar types for the mode attribute.
determinate
In this operation time taken is known and displays the progress bar according to it
<mat-progress-bar mode="determinate" value="40"></mat-progress-bar>
indeterminate
In this progress bar status is not known, Best example is to API response returned from the backend
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
bufferBuffer is an updating status of an operation for buffer value seconds.
<mat-progress-bar mode="buffer" value="20" bufferValue="40"></mat-progress-bar>
queryattribute Query mode starts progress bar defaults and based on known /unknown status, it will load determinate /indeterminate mode.
<mat-progress-bar mode="query"></mat-progress-bar>
How to change the progress bar color in Angular?
the progress bar uses the theme of material styles.
Each component has the following colors.
- prime - primary color
- accent - secondary color
- warn - neutral color
Then how can change the filling background color of a progress bar? By default, it uses primary blue color.
::ng-deep .mat-progress-bar-fill::after {
background-color: red;
}
::ng-deep .mat-progress-bar-buffer {
background: red;
}
How can progress bar height be increased?
::ng-deep .mat-progress-bar {
height: 8px;
}
Or you can still write a custom class in CSS/SCSS
mat-progress-bar.downloadProgress .mat-progress-bar-fill::after {
background-color: red;
}
add the custom class in the class attribute of mat-progress-bar.
<mat-progress-bar
class="downloadProgress"
mode="determinate"
value="60"
></mat-progress-bar>
How to display a progress bar in time intervals?
It is an example of displaying a progress bar in a time interval, For example, Displaying the progress bar status every second from 0 to 60 seconds.
<mat-progress-bar mode="determinate" [value]="value"></mat-progress-bar>
value by default is zero and increases 1 for every 1 second
value = 100;
seconds: number = 0;
ngOnInit() {
const time = 60;
const timer$ = interval(1000);
const subscribe = timer$.subscribe(second => {
this.value = 100 - (sec * 100) / 60;
this.seconds = second;
if (this.seconds === 60) {
subscribe.unsubscribe();
}
});
}
Angular material progress bar animations not showing
Sometimes, once you configured everything, you will see below problems
- Indeterminate progress bar not working properly
- query modes are not animated properly.
All these issues are related to animations as well as styles How do you fix those issues?
Please follow the below steps to fix all progress bar issues.
Please make sure that
BrowserAnimationsModuleis imported into the application root or your module. material components depend on theBrowserAnimationsModulemodule.Please don’t import
NoopAnimationsModule, as this forces you to disable animations in the progress barIn style.scss, Please import the material theme, so that all progress bar selectors are initialized with theme styles.
@import "~@angular/material/core/theming/prebuilt-themes/deeppurple-amber.css";
Conclusion
In summary, This post discussed angular material progress bar example usage, modes, and also how to customize the custom style, CSS selectors, and also adding time interval progress bar example, finally discussed progress bar animation issues.
