Getting started with ReactJS Bootstrap Tutorials with examples | reactstrap tutorials
In this blog post, We will explore how to integrate the bootstrap framework with the ReactJS library.
react-bootstrap components
Bootstrap is a popular open-source HTML, Javascript, and CSS framework for building responsive applications targeted to Desktop and mobile. Bootstrap was developed based on the JQuery framework.
In this tutorial, We are going to learn bootstrap integration in react library without JQuery.React is one of the popular javascript frameworks for building client-side applications. Since Bootstrap is based on the Jquery library, It is very difficult to integrate with React Library.
Multiple npm projects are available as npm packages which we can integrate into react easily.
- reactstrap🔗 which supports Bootstrap version 4 only
- react-bootstrap🔗 which supports Bootstrap version 3 only
The advantage of the npm package is we can use well-tested ready-made components for the grid and other bootstrap UI components.
We will pick reactstrap npm package since it is using bootstrap’s latest version and updating frequently.
Prerequisite
Node and npm command installation First, make sure that install the nodejs environment on your operating system. Once installed, Please issue the below commands to check node and npm commands working or not
B:\Workspace\blog\reactapp\helloworldreact>node --version
v8.10.0
B:\Workspace\blog\reactapp\helloworldreact>npm --version
5.6.0
if the command is giving a version number, that means it is installed correctly. Here are the following sections explaining about
- React bootstrap integration using reactstrap example
- React Bootstrap button component example
React Application Generation using create-react-app
First Create a reactJS application using the create-react-app cli tool. This post will not give steps to create react application. You can check my previous post on create-react-app CLI example
Install npm bootstrap dependency in react application
reactstrap has a dependency on the bootstrap npm library. Install both dependencies in your application using npm or yarn command line
npm install --save bootstrap reactstrap
yarn add bootstrap reactstrap
Once dependencies are installed, This adds bootstrap and reactstrap folders in the node_modules folder of an application and also adds an entry in the dependency section of package.json Here is my package.json file
{
"name": "helloworldreact",
"version": "0.1.0",
"private": true,
"dependencies": {
"bootstrap": "^4.1.3",
"react": "^16.5.2",
"react-dom": "^16.5.2",
"react-scripts": "2.0.5",
"reactstrap": "^6.5.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [">0.2%", "not dead", "not ie <= 11", "not op_mini all"],
"devDependencies": {
"uuid": "^3.3.2"
}
}
This installs required dependencies in the application
Import reactstrap components and bootstrap CSS file
reactstrap provides each UI element in the form of a component.
First, Import bootstrap.css in app/index.js
import "bootstrap/dist/css/bootstrap.css";
Next, import button component in application - app/app.js
import { Button } from "reactstrap";
Button Component example
import React, { Component } from "react";
import "./App.css";
import { Button } from "reactstrap";
import "bootstrap/dist/css/bootstrap.css";
class App extends Component {
render() {
return (
<div className="App">
<div>
<Button color="primary">primary Button</Button>
<Button color="secondary">secondary Button </Button>
<Button color="success">success Button</Button>
<Button color="info">info Button</Button>
<Button color="warning">warning Button</Button>
<Button color="danger">danger Buton</Button>
</div>
</div>
);
}
}
export default App;
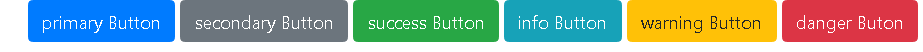
react development server is started using the npm start command and the following is the screenshot of the button output