Primeng Angular Accordion tutorial |p-accordion examples
In this tutorial, We are going to learn Primeng Angular accordion basics with examples.
What is Angular Accordion?
Accordion is a UI element that shows/hides the content section on the page on the user’s click for a group of items.
Primeng provides an Angular accordion component. Usually, the accordion is used to show the long summary content where it will not fit into the page and divide and group content under the tabs of an Accordion.
Primeng Accordion features
It contains the following features.
Expand and Close all:
onCloseandonOpenare events used to expand and close the tabs of an accordionlazy: This property is configured at the accordion component, not at the tab level. This enables to load of content on either lazy or load(early).
Custom Header: Custom headers can also be set in an accordion tab using the
p-headertag.Multiple: This is configured at the container level. Once enabled, All the tabs are actively created and loaded.
Why Accordion is required?
- Long content is grouped into tabs that can be collapsed/expanded upon user action
- It is good for the User experience to display the various content sections in UX friendly
- Each section or tab or panel has a header and content
- Each tab can be expanded or collapsed/expanded
- Animations can be applied to have a better experience when navigating between different tabs or sections
- All the tabs are scaled horizontally by default.
- This can also be nested or can be placed inside another accordion
Angular primeng accordion example
First, Create an Angular Application using an angular CLI generator.
Create an Angular Application:
Angular CLI is an auto-generated tool for the creation of a prototype angular application.
ng new angular-app
It creates an angular application that installs all dependencies and is ready to start a server.
Integrate Primeng into the Angular Application
This UI library is available as an NPM package.
Please install the primeng UI library using the npm install primeng command. Please see my previous post Stepy by Step guide for integration of Primeng Angular Example.
Primeng provides each UI Component in the form of an Angular Module. Please import AccordionModule into your application module.
This is a simple example of creating an Accordion in Angular
Here is the code for the Angular Application Module
import { BrowserModule } from '@angular/platform browser;
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {AccordionModule} from 'primeng/accordion';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
AccordionModule, // Accordion UI Component Support
GrowlModule
],
providers: [],
bootstrap: [AppComponent],
schemas:
[CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
Angular Html Component changes
<div style="text-align:center">
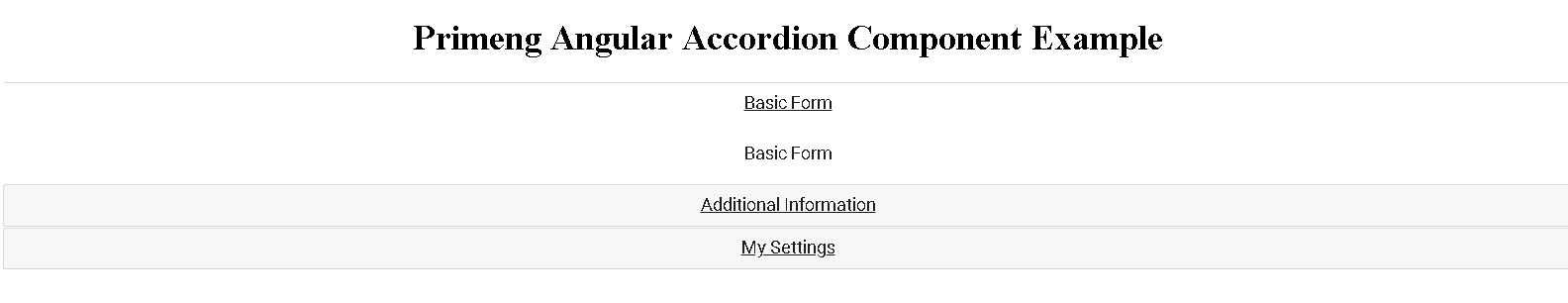
<h1>Primeng Angular Accordion Component Example</h1>
</div>
<div style="text-align:center">
<p-accordion>
<p-accordionTab header="Basic Form"> Basic Form </p-accordionTab>
<p-accordionTab header=" Additional Information">
Additional Information
</p-accordionTab>
<p-accordionTab header="My Settings"> My Settings </p-accordionTab>
</p-accordion>
</div>
Output:

Here there are three tabs shown to the user. On clicking each tab, it opened and load the content of the tab.
How to disable the accordion tab in Angular Prime?
The accordion is enabled by default. It has a disabled property at each tab level.
Here is an example for Disable Tab 1 of Accordion.
<div style="text-align:center">
<h1>
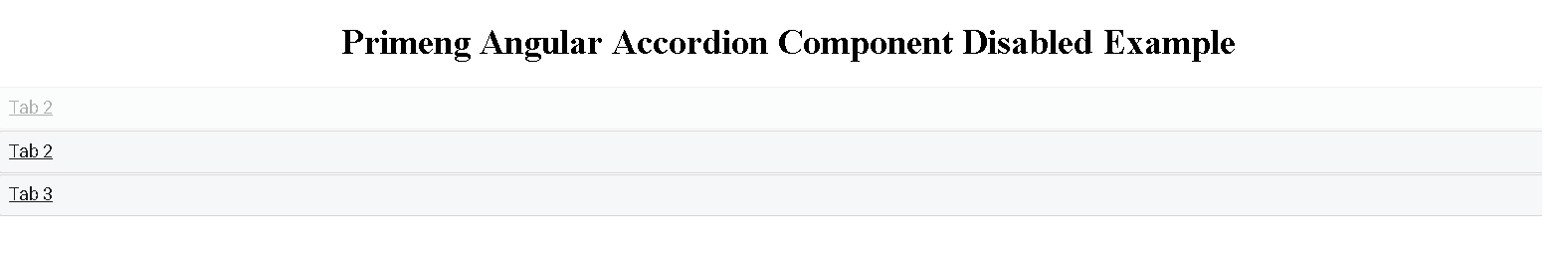
Primeng Angular Accordion Component Disabled Example
</h1>
</div>
<p-accordion >
<p-accordionTab [disabled]="true" header="Tab 2">
</p-accordionTab>
<p-accordionTab header="Tab 2">
<p>
This is Primeng accordion CONTENT of Tab2 with an example
</p>
</p-accordionTab>
<p-accordionTab header="Tab 3">
<p>
This is Primeng accordion CONTENT of Tab3 with an example
</p>
</p-accordionTab>
</p-accordion>
Output:

How to create dynamic tabs using ngFor in Angular
This is an example of showing things
- How to create an Accordion and tab contents programmatically.
- How to use ngFor in Accordion dynamically
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
private tabs: TabItem[];
ngOnInit(): void {
this.tabs = [{
heading: 'header1',
content: 'content1'
}, {
heading: 'header2',
content: 'content2'
},
{
heading: 'header3',
content: 'content3'
}]
}
}
export class TabItem {
heading: string;
content: string;
}
ngfor usage:
<div style="text-align:center">
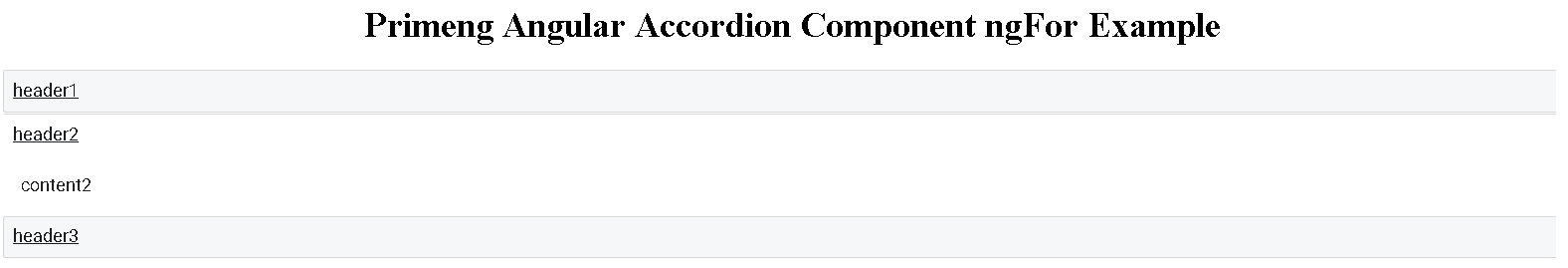
<h1>Primeng Angular Accordion Component ngFor Example</h1>
</div>
<p-accordion>
<p-accordionTab *ngFor="let tab of tabs" header="{{tab.heading}}">
{{tab.content}}
</p-accordionTab>
</p-accordion>
Output:

This component provides three predefined styles which you can override with custom styles.
The below three styles contain styles that you can override in component CSS or SCSS files
ui-accordion:
This is a style of container for all the tabs of an accordion.
ui-accordion-header: This is for accordion header styles.
ui-accordion-content: This is for accordion header content styles.
How do you use the PrimeNG accordion?
First, Import Accordion Module into your module, Create an angular component, that contains a typescript to hold the tab contents In the HTML component, use p-accordion and p-accordionTab html tags to create an accordion and tabs and its content.
