How to Convert Object to/from Array in Typescript
- Admin
- Mar 6, 2024
- Javascript Typescript
TypeScript is a superset of JavaScript with compile-time type checking.
In application development, we often encounter scenarios where data is retrieved from REST APIs or databases in the form of arrays or objects, requiring conversion between the two.
Developers commonly encounter these use cases during development.
Let’s explore methods for converting objects to and from arrays in JavaScript, TypeScript, and Angular applications.
First, let’s examine how TypeScript creates arrays from objects.
An array of Objects Declaration and Initialization
Declaration and Initialization of an Array of Objects
For instance, consider an array containing model data as shown below:
[
{ id: 1, name: "Kiran" },
{ id: 2, name: "Tom" },
{ id: 3, name: "John" }
];
Next, let’s create an interface that represents the data model.
export interface Emp {
id: number;
name: string;
}
const arr: Emp[] = [
{ id: 1, name: "Kiran" },
{ id: 2, name: "Tom" },
{ id: 3, name: "John" }
];
How to Convert Object to Array in TypeScript: Example
In this section, we’ll explore how to convert objects to arrays in Angular and TypeScript with examples.
In Typescript Code Let’s assume you have an object declared with multiple properties.
First, retrieve the named keys using the
Object.keys()method. This method retrieves keys from the given object and returns an array of keys.Next, use the
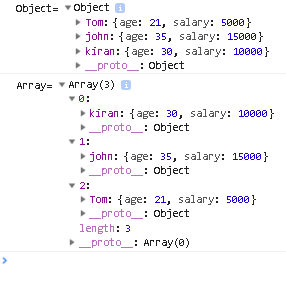
map()method with a defined callback. The callback is executed for each element of the object.var employees = { kiran: { age: 30, salary: 10000 }, john: { age: 35, salary: 15000 }, Tom: { age: 21, salary: 5000 }, }; let arr = []; Object.keys(employees).map(function (key) { arr.push({ [key]: employees[key] }); return arr; }); console.log("Object=", employees); console.log("Array=", arr);Output is

Angular Code
For example, object data contains the following properties.
let empdata = { name: "Kiran", age: 30, salary: 10000, };First, create an interface that represents the above.
export interface Emp { name: string; age: number; salary: number; }In the component, create an empty array.
emps: Emp[] = [];Add the object to the array using the push method.
this.emps.push(data);This pushes objects to the array, and the output is:
0: { name: "kiran", age: 45, salary: 2000 } length: 1If you want to convert object properties - name, age, salary:
let emp = { name: "kiran", age: 45, salary: 2000, }; let array = []; for (let key in emp) { if (emp.hasOwnProperty(key)) { array.push(emp[key]); } } console.log(array);Output is
0:"kiran" 1:45 2:2000
How to Convert Arrays to Objects in TypeScript
There are several methods for performing this conversion, depending on the structure of the object.
Using the Array Push Method Example
Declare an object and an empty array using the array push method, then convert it to an array.
let myObject = { name: "Kiran", age: 45, salary: 2000, }; let myArray = []; myArray.push(myObject); console.log(myArray);Output is
[ { name: "Kiran", age: 45, salary: 2000 } ]Using the Spread Operator and Object.assign() Method Example
You can convert array objects to a single object using this method.
var array = [{ Kiran: "30" }, { Tom: "50" }]; var object = Object.assign({}, ...array); console.log(object);Output:
{ Kiran: "30", Tom: "50" }
Conclusion
To Sum up, Learned to Convert objects to/from Arrays in Typescript with examples.
