Learn node-red nodes types basics
This post is about the basics of core nodes in nodered tutorials You can also check other posts on npm command deprecate option is deprecated
Inject Node-red node
Inject node is an input node used to initialize a flow. You can initialize the flow either manually or automatically using configured time intervals. The Message object in injects node has a payload and topic. By default, the payload is a current timestamp.
Debug node in nodered
Debug node is the output node used to show messages to debug console. This will be very useful during the development of flow. usually, the data received from other nodes are input to this debug node.
This always displays message objects with payload to debug console.
Function Node in nodered
Function node is one of the core nodes of the node-red palette
You can write javascript code in this node. the message object is an input to this node. the output is the message object.
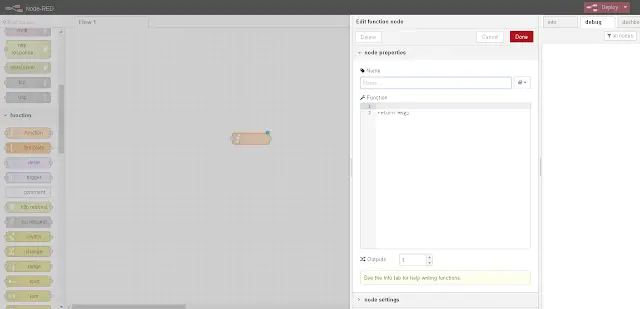
The function node is dragged to the flow editor. Available properties are the name of the node and the code editor where you can write javascript code. Msg object is available and access to javascript Msg.payload is the content of the message.
The function always returns a msg object or null. null means no message was received.

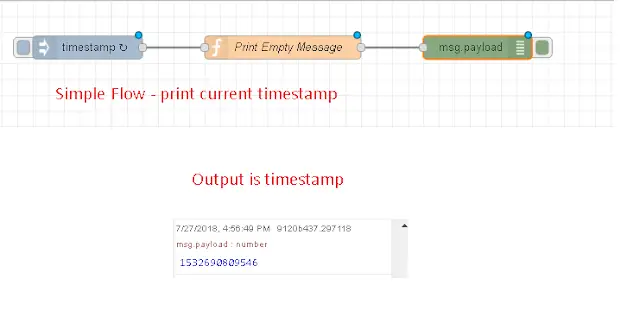
Function node example printing timestamp
As you see, in the screenshot, the flow is Inject Node —> Function Node —> Debug Node.
Inject node initiates with an interval of 1 second which sends the request to the Function node. Function node return msg object to debug node to log msg payload to debug console.

Asynchronous Function
Sometimes we need to write asynchronous code in the function node.
Use node.send(msg) to send the asynchronous request. Normally Function node sends the msgs once the request comes. When asynchronous is used, It will not send the request immediately until asynchronous is completed.
FunctionAsync(msg, function(output){
node.send(payload:output)
})
Logging ERRORS/warnings :
Javascript code contains an error that logs to the console. For that Node, the object has several methods. console.log will not work as expected, so you have to use node object methods
Node.war("Warning information");
Node.error("ERROR information");
Node.log("Warning information");
Save data to the context It stores during code execution and stores data in context.
Context is a global way of storing and sharing data across different nodes. Context has three scopes Node scope - is limited to a specific node. Flow scope - is accessible to all nodes on the same flow context Global scope - is data stored in this is accessible to all nodes across all flows
