Kendo UI Dropdown list tutorials
- Admin
- Dec 31, 2023
- Javascript
The DropDown UI component is a drop-down menu in which the user can select one element from the list of elements. When the user selected one element, the dropdown state is set to the element value.
Kendo provided a beautiful drop-down UI element.
Kendo UI is rich in UX experience the following examples are based on the kendo UI JQuery framework.
Kendo has support for integration with PHP, angular, and JSP technologies. and kendo Dropdown MVC support also available with the asp.net framework
Kendo Dropdown list of required files
Please download the required js files from the kendo website. Kendo UI drop-down list works by including these files. Include individual kendo.dropdownlist.min.js file or include kendo.all.min.js which include all kendo widget components
Kendo UI Dropdownlist basic example
The dropdown widget can be initialized in many ways, I am going to show you the popular ways. 1. Jquery Dropdownlist example Declare input element with id and in the jquery document ready, the dropdown component can be initialized
<div class="form-group">
<label for="dropdownlistexampleone"
>Kendo UI Dropdown List with text and value example
</label>
<input id="dropdownlistexampleone" class="form-control" style="width: 100%" />
</div>
$("#dropdownlistexampleone").kendoDropDownList({
dataTextField: "text",
dataValueField: "value",
dataSource: {
data: data,
},
});
2. create a normal dropdown as per HTML specification
<div class="form-group">
<label for="htmldropdownlist"> Kendo UI Dropdown List widget</label>
<select id="htmldropdownlist" class="form-control">
<option>Dropdown item 1</option>
<option>Dropdown item 2</option>
<option>Dropdown item3</option>
</select>
<script>
$(document).ready(function () {
$("#htmldropdownlist").kendoDropDownList();
});
</script>
</div>
kendoDropDownList is called once the DOM object is ready
3. Datasource Ajax example to bind the remote data
In applications, there are cases where we need to attach the data returned from the rest APIs. The data format can be json or jsonp format. To bind the remote data, the Kendo UI framework provides a Datasource object.
$("#id of html element").kendoDropDownList({
dataTextField: "name",
dataValueField: "id",
dataSource: {
transport: {
read: {
dataType: "json",
url: "REST API End Point,
}
}
}
});
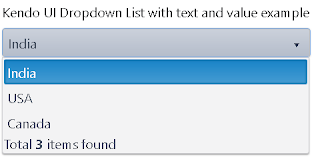
4. Kendo UI Dropdown footer template
Footer template will show on the footer of the shown dropdown list
<div class="row">
<div class="form-group">
<label for="dropdownlistexampleone"
>Kendo UI Dropdown List with text and value example
</label>
<input
id="dropdownlistexampleone"
class="form-control"
style="width: 100%"
/>
</div>
</div>
<script id="footerTemplate" type="text/x-kendo-template">
Total <strong>#: instance.dataSource.total() #</strong> items found
</script>
$("#dropdownlistexampleone").kendoDropDownList({
footerTemplate: $("#footerTemplate").html(),
dataTextField: "text",
dataValueField: "value",
dataSource: {
data: data,
},
});
and output is as per the below screenshot

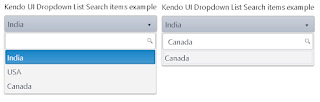
5. Kendo UI Dropdown list search items example
filter:contains an option to search the items
<div class="row">
<div class="form-group">
<label for="dropdownlistfilterexample"
>Kendo UI Dropdown List Search items example</label
>
<input
id="dropdownlistfilterexample"
class="form-control"
style="width: 100%"
/>
</div>
</div>
$("#dropdownlistexampleone").kendoDropDownList({
footerTemplate: $("#footerTemplate").html(),
dataTextField: "text",
dataValueField: "value",
dataSource: {
data: data,
},
filter: "contains",
});
and output is as per the below screenshot

That’s my understanding of kendo UI dropdown list
